Dynamic List
Only works with text options; excludes media.
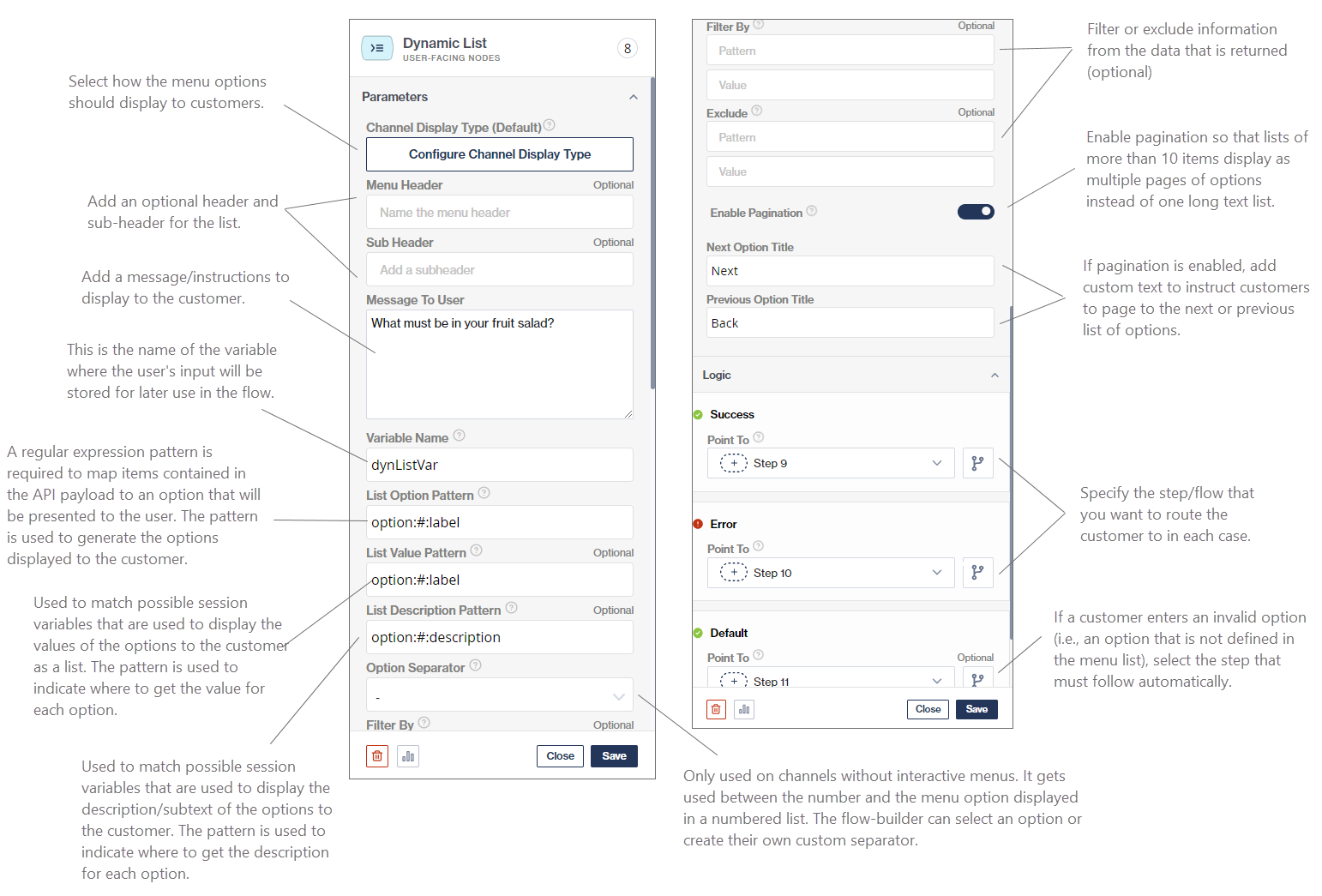
The Dynamic List node allows the flow-builder to display a personalized list of options to a customer that they can select from.
This is similar to the Multiple Choice Input node, except that the options shown to customers in the list are retrieved from an API response (and not hard-coded as in the case of the Multiple Choice Input node).
If the customer enters an invalid option (i.e., an option that is not on the list), you can configure a "default" node or flow to follow automatically. The default flow is optional, and if not set up, the node will simply repeat itself if an invalid option is entered.
If you are interested in leveraging our NLP offering to deal with invalid inputs, contact your account manager or our Sales Team.

Example:
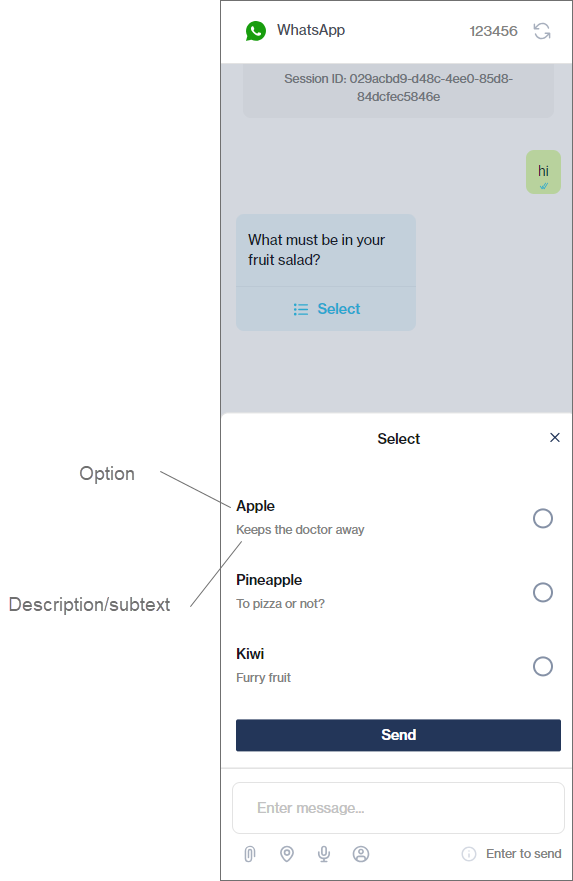
A customer wants to order a fruit salad consisting of five different fruits from inside the WhatsApp channel. Assume that, as part of their profile, you already have access to all the flavors they dislike and are allergic to. Based on this information, you can now show them only those options that are aligned with their preferences, and they can make their selection from those options.

The Dynamic List node supports subtext/descriptions to give clarity or additional information to customers about the options in your list:

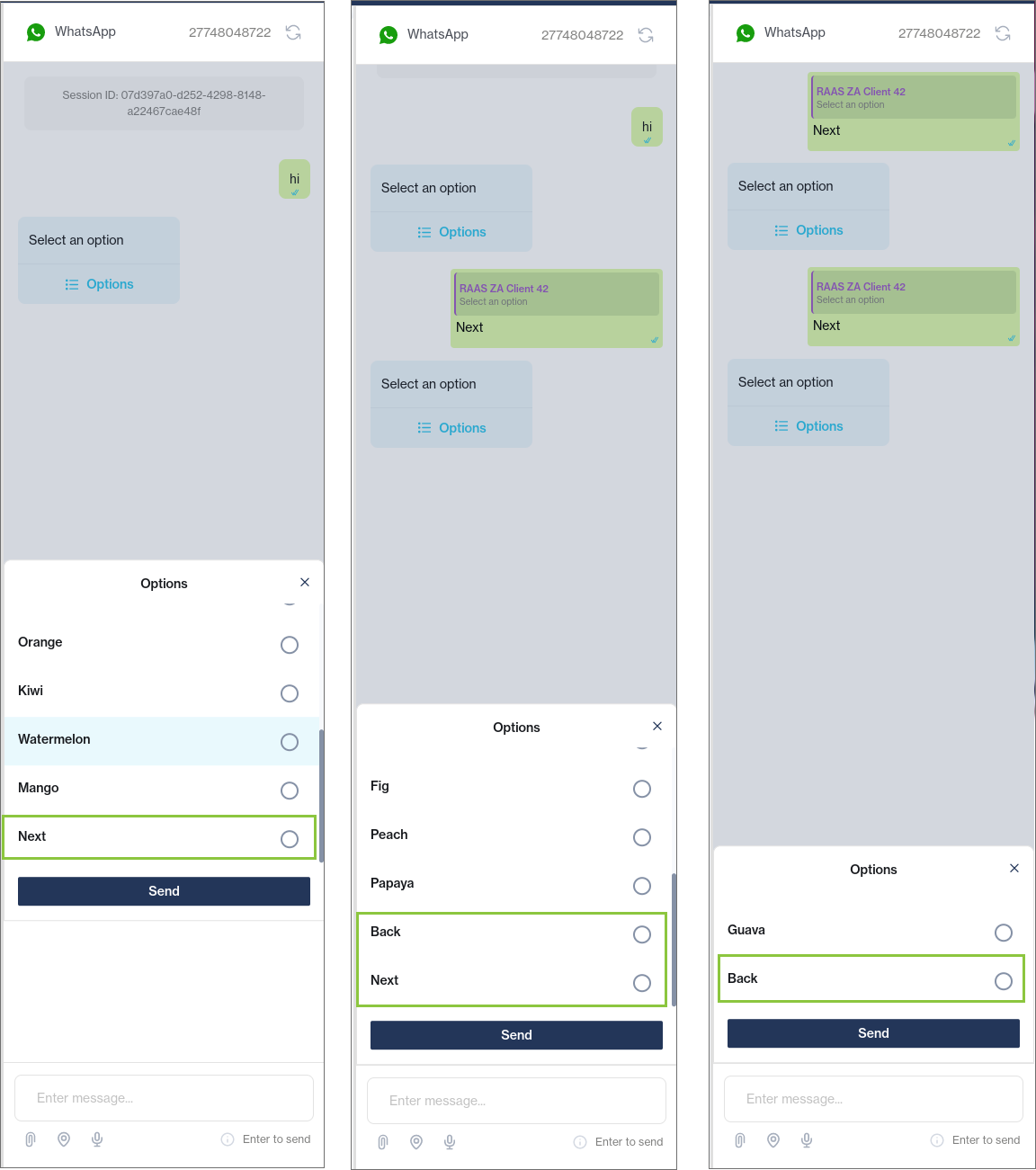
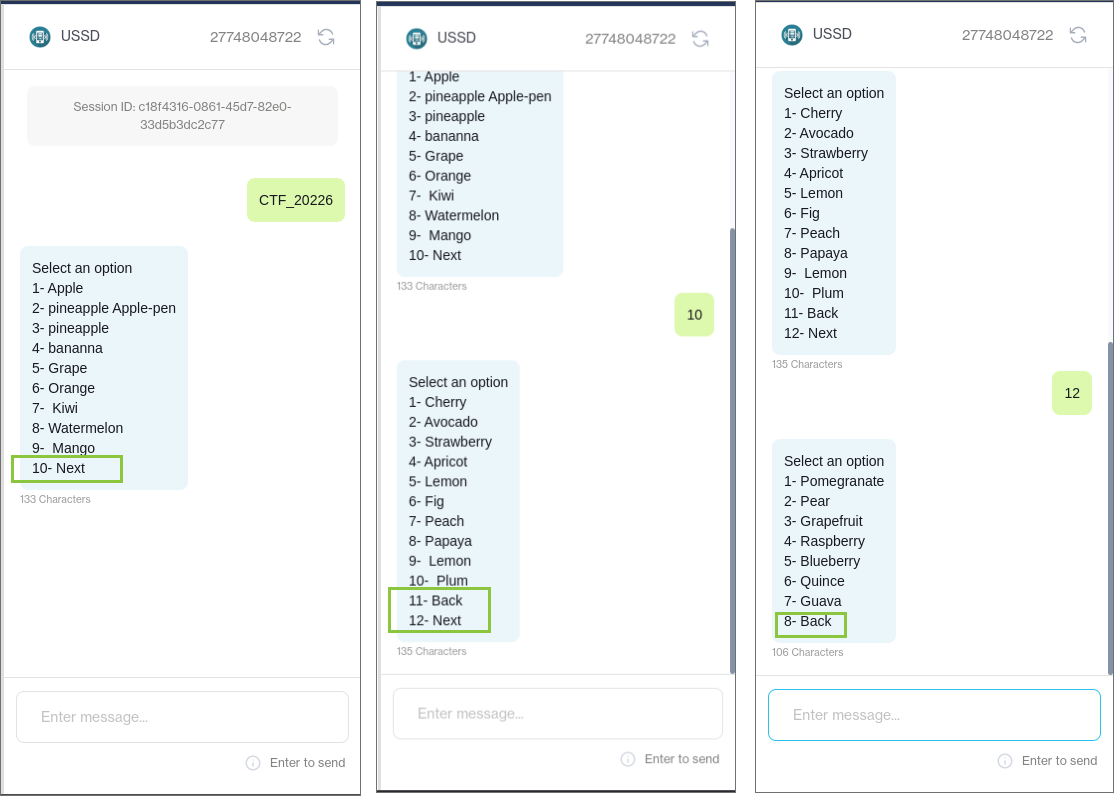
If the list is more than 10 options, the flow-builder can use the Enable Pagination toggle (enabled by default) to add pagination on the Dynamic List node. If this is disabled, the option list will render as one long text menu.
If the list is more than 10 items, the first nine items of the list will be shown as per usual, and the 10th option will be a Next button. When the user clicks the button, the following nine items appear. The flow-builder can customize the text of the option the customer selects to go to the next or the previous set of options.


Last updated